新手建站初期,固定链接格式随便改,但是如果后期访问的人数增多,搜索引擎也开始收录,再更改固定链接格式,影响就很大了,所以建站初期最好就考虑好站点的固定链接格式。

总的来说wordpress设置固定链接时,应该尽量注意一下几点:
- 1、不要让日期出现在固定链接里面。
- 2、不要让分类的链接出现在固定链接里面。
- 3、链接不要太深。
- 4、链接中不要出现中文。
- 5、文章最后可以加一个.html,一是伪静态URL搜索引擎容易收录,二是用户已经习惯了文章网址带.html了。
我比较推荐两张固定链接格式:
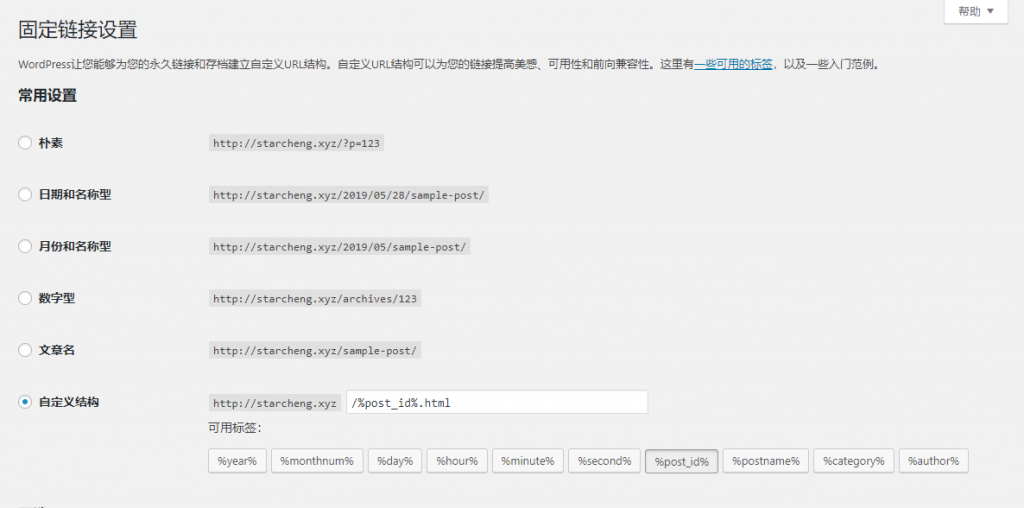
一、 /%postname%.html
SEO效果最好的自定义固定链接结构就是文章名字链接,特别是英文网站更是如此。这种连接有利于SEO优化,但是设置起来也麻烦点,因为要给每篇文章起名字,文章多了后URL容易重复。
二、/%post_id%.html
我个人还是更喜欢这种文章id的固定链接URL(就是图上那种,其实就是懒),简短,复制起来也方便,就算文章多了也不会重复URL。
很多小伙伴再更改固定链接后,会发现点击文章跳转了404,我也遇到了这个问题
问题原因:
一般的大型网站系统,都依赖伪静态。如果服务器的伪静态没有配置好,访问部分链接就会出现 404 的情况。
解决方案:
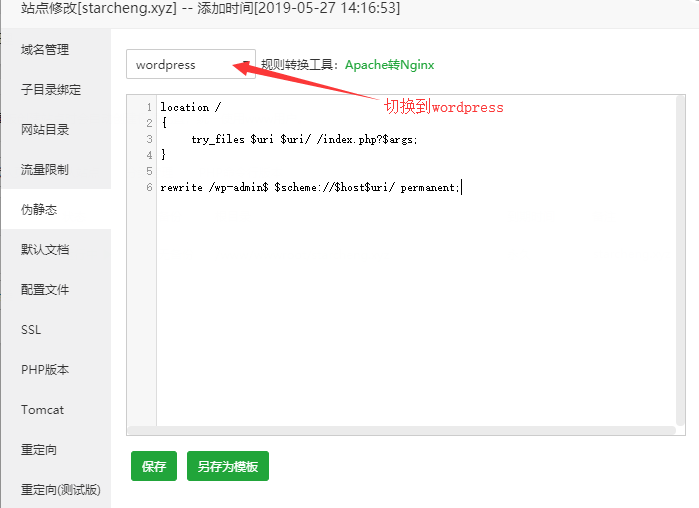
方案一:BT面板修改伪静态配置,再BT面板-网站-设置里,找到伪静态,切换到wordpress后,会自动生成相应规则,保存即可。

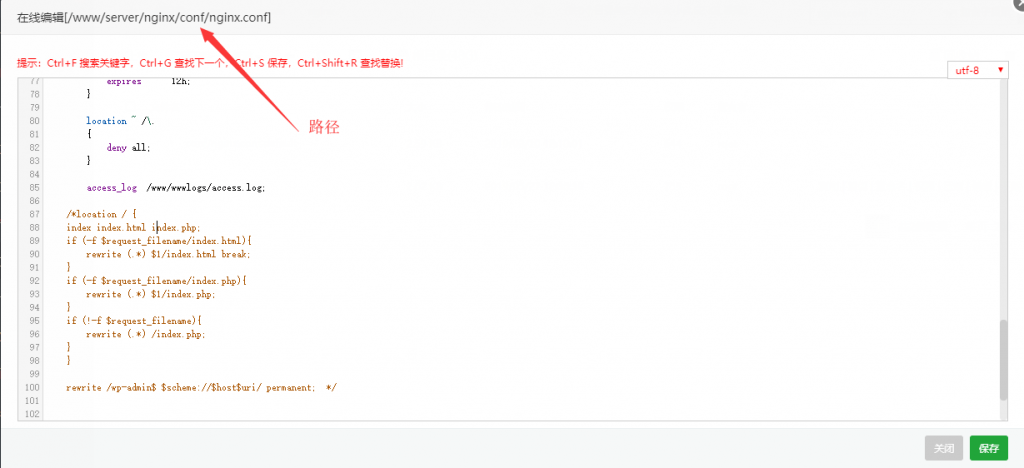
方案二:Nginx伪静态,在nginx.conf文件的server里,加入以下代码
location / {
index index.html index.php;
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent; 
因为我用的第一种方法,所以图上的代码已经注释起来了
 橙苏博客
橙苏博客
