什么是动静分离?
我们的网站简单来说分为 2 种数据资源,一种是动态的数据,即 PHP 等程序语言实时吐出来的数据,在网页内容上主要是 HTML 代码,另一种则是静态资源,比如图片、css、js、视频等。
一般网站初建,因为流量小、业务简单等原因,都默认将两种数据放到一台服务器上提供服务。
访问量大到一定程度之后,就可能出现带宽不足、甚至磁盘高 I/O 等问题。这时将图片等静态资源同步到另一台 WEB 服务器,然后新增绑定一个二级域名,比如 *.domain.com,最后将网页代码中的静态资源替换成这个二级域名即可。这样一来,图片等静态资源的访问就落到了新增的服务器上,从而分担了大部分访问数据流量和 I/O 负载,我们还可以针对性的给静态资源 WEB 做一些优化,比如 JS/CSS/图片压缩、内存缓存、浏览器缓存等等。进一步,我们还可以将静态资源接入 CDN,实现资源就近访问。
但是把静态资源存到另一台服务器费用会比较贵,我们可以选择比较便宜的云存储,比如阿里云OSS,腾讯云COS,七牛云对象存储等。
使用OSS和CDN实现动静分离
一般来说OSS和CDN是要配合在一起使用的,如果只是使用OSS,只是起到了静态资源分离的效果,还需要用CDN给云端的静态资源做加速。
通常OSS的位置选择要和服务器位置一样,比如服务器是香港的,那么OSS也要选择香港的,并且最好是同一家的产品,比如服务器是阿里云的,那么OSS也要选择阿里云,因为同一家的产品区域内网是互通的,不会消耗多余的流量。
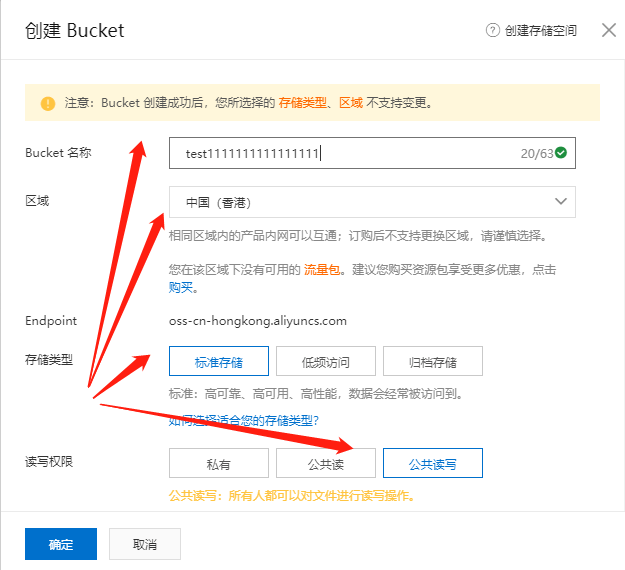
第一步:创建Bucket,选择服务器对应的区域,读写权限根据实际需求选择

第二步:创建 Access Key

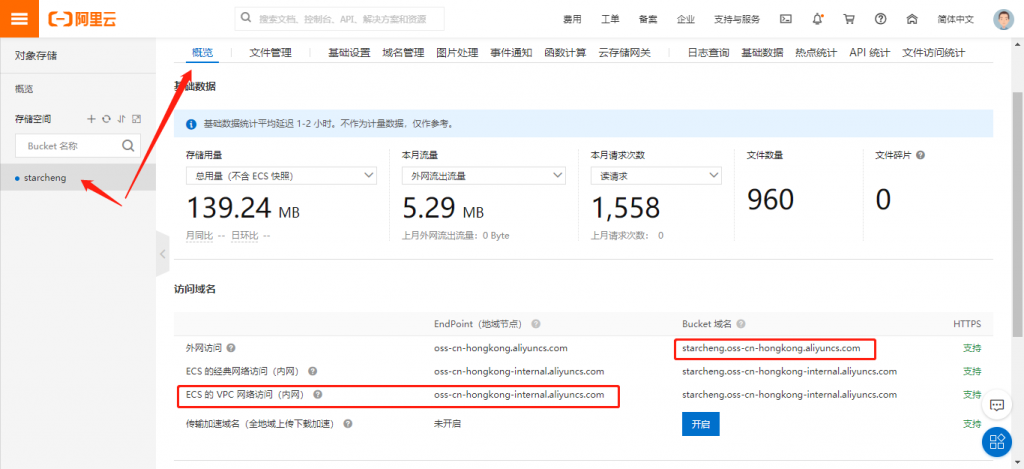
第三步:在概览中,记录下 EndPoint(地域节点)和 Bucket 域名

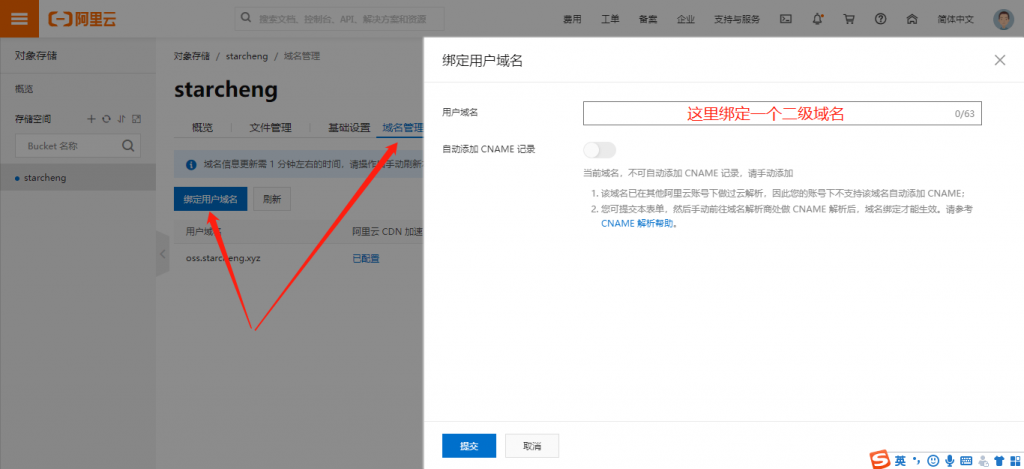
第四步:在域名管理中,绑定要加速的CDN域名,这个CDN域名配置比七牛云的还简单,只需要把加速域名的CNAME记录解析就行了,这里就不详细说明了。

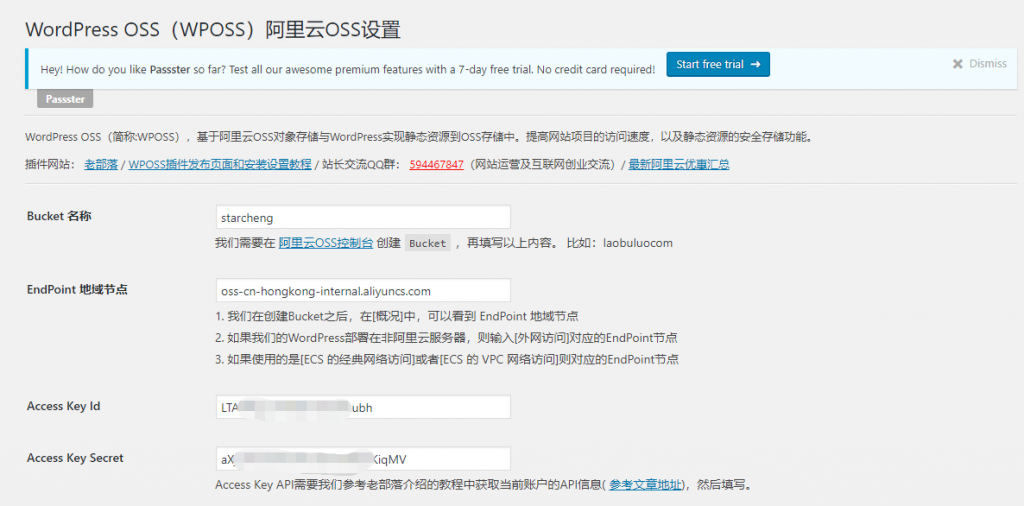
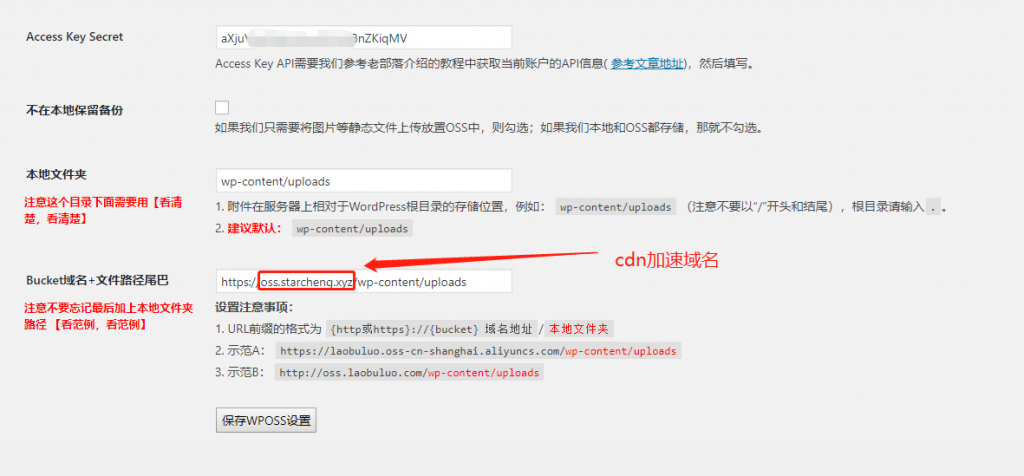
第五步:下载WPOSS插件,将前面记录的Bucket 名称、 EndPoint 地域节点 、 Access Key Id 、 Access Key Secret 填写进去。注意,如果没有设置CDN加速,那么需要将CDN加速域名替换为Bucket 域名(外网访问)


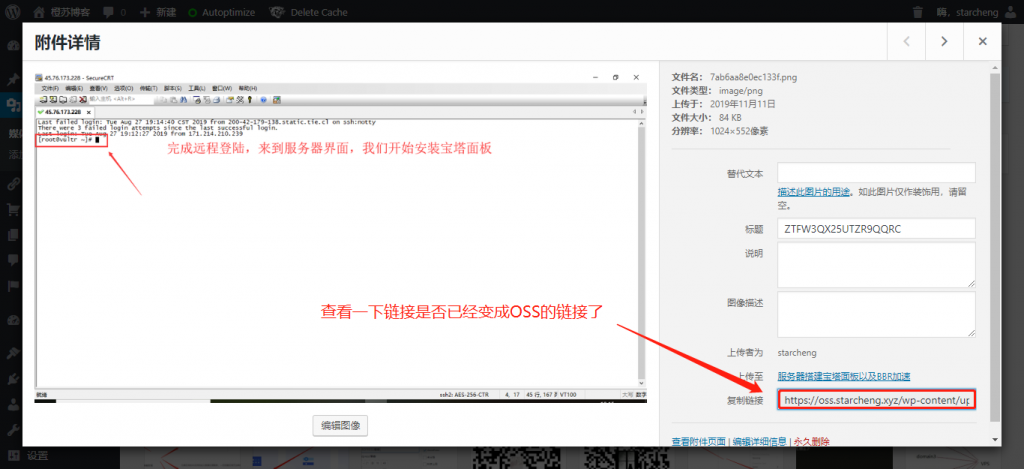
第六步:在媒体库上传一个图片,查看图片链接是否替换成了OSS的链接

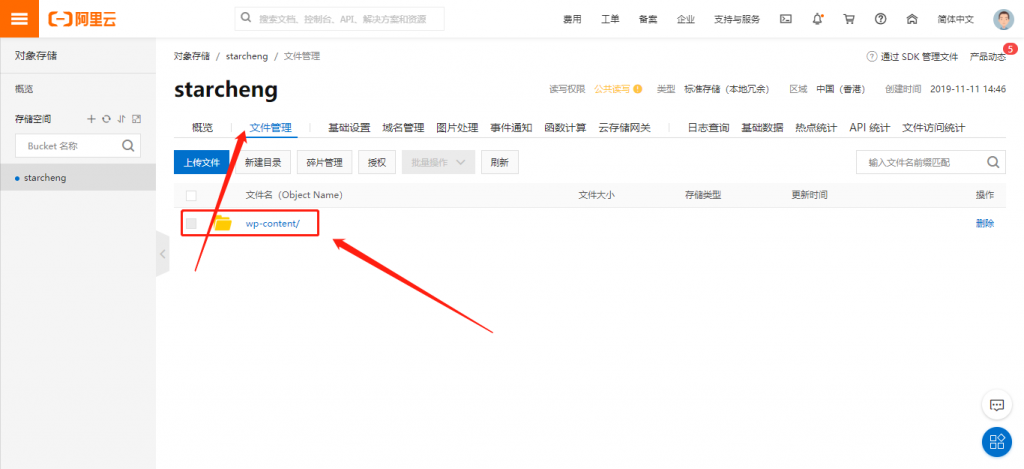
第七步:发布一篇文章,插入一个图片,然后去 OSS - 文件管理 中查看,是否同步到了OSS里,再随便复制网站里面的一个图片链接,打开看看是不是链接到OSS里的,如果是则说明配置成功了

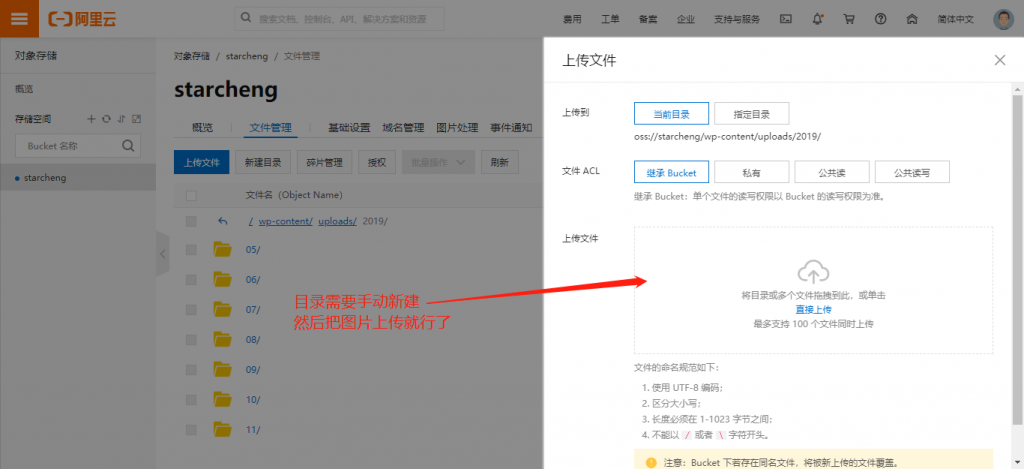
第八步:此刻会发现,博客里的老文章图片都显示不出来,这是因为OSS里没有你之前博客里的文章图片,我们需要去将原来的图片从网站上下载下来,上传到OSS对应目录中即可,注意,目录需要手动新建,不要建错了

第九步:充钱,阿里云的OSS储存是没有免费额度的,我们可以购买40GB空间的资源包,1块钱一个月,否则按量付费不划算。CDN流量也是要收钱的,如果网站流量不大,建议选择按量付费, 1GB流量0.24元。如果买资源包最低100GB起步,9.9元一个月,总之具体需求看你个人了。
 橙苏博客
橙苏博客
