生命诚可贵,数据价更高。郑重提示,在使用本文所提到的WordPress优化方案时,随时可能出现服务器宕机或者数据库无法连接等现象,务必做好数据备份或者服务器快照,方便数据回滚。
一、删除JS及CSS的版本查询字符串
大多数服务器都不会使用到查询字符串。这就意味着每一次请求,这些js和css都需要从服务器重新获取。这会极大增加我们服务器的带宽压力。而且增加了加载时间。

function _remove_script_version ( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );将以上代码填入主题文件夹的functions.php即可。
二、隐藏WordPress版本
WordPress每个页面都有标签用来显示WordPress的版本,虽然删除这一行代码就节省了几个字节,但是WordPress优化的效果都是从细节上慢慢累加起来的。
删除根目录的readme.html和wp-config-sample.php以及 /wp-admin/install.php,再将下面的代码放入functions.php
// 同时删除head和feed中的WP版本号
function ludou_remove_wp_version() {
return '';
}
add_filter('the_generator', 'ludou_remove_wp_version');
// 隐藏js/css附加的WP版本号
function ludou_remove_wp_version_strings( $src ) {
global $wp_version;
parse_str(parse_url($src, PHP_URL_QUERY), $query);
if ( !empty($query['ver']) && $query['ver'] === $wp_version ) {
// 用WP版本号 + 12.8来替代js/css附加的版本号
// 既隐藏了WordPress版本号,也不会影响缓存
// 建议把下面的 12.8 替换成其他数字,以免被别人猜出
$src = str_replace($wp_version, $wp_version + 12.8, $src);
}
return $src;
}
add_filter( 'script_loader_src', 'ludou_remove_wp_version_strings' );
add_filter( 'style_loader_src', 'ludou_remove_wp_version_strings' );三、 禁用Dashicons 和 Google地图
dashicons.min.css是包含图标样式的文件,大小约为30kb,将其乘以访问者数量时,就是占有的带宽。Google Maps API是在异步中加载的,但它确实会大幅增加页面的总加载时间。再将下面的代码放入主题文件夹的 functions.php中
// remove dashicons
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );
//Remove Google Maps API Call
function disable_google_map_api($load_google_map_api) {
$load_google_map_api = false;
return $load_google_map_api;
}
$plugins = get_option('active_plugins');
$required_plugin = 'auto-location-pro/auto-location.php';
if ( in_array( $required_plugin , $plugins ) ) {
add_filter('avf_load_google_map_api', 'disable_google_map_api', 10, 1);
}四、禁用或者缓存google字体
如果使用国内开发的主题,一般不会有这个问题,如果是使用国外的主题, 默认使用谷歌字体,这就导致了一些站点打开时间非常之长,原因就是字体文件无法访问阻塞了网页加载。具体的禁用或者替换的方法自行百度。
但是通常都会出问题,要么禁用不生效要么替换后字体访问不了,这个时候可以考虑用插件 Autoptimize 缓存字体,在Extra选项中设置即可缓存字体
五、开启GZIP
方法很多,自行百度,如果是BT面板,在nginx管理中开启即可,最后http://tool.chinaz.com/Gzips/ 这个网站检查一下是否开启成功。注意,开启的方法很多,但是只用一种就可以了,不然服务器可能会宕机。

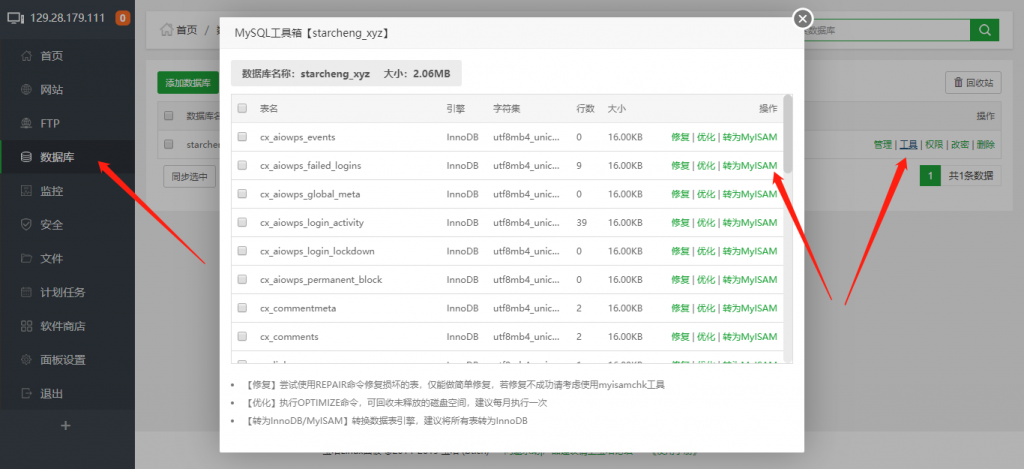
六、数据库引擎转换
MySql有两种数据库引擎,分别是 MyISAM 和 InnoDB ,如果网站更新两比较大,建议选择 InnoDB,如果是个人博客且更新量少,建议使用 MyISAM,两种引擎优缺点自行百度。转换方式如下:

七、 MySQL 设置 MySQL Query Cache
开启此项可以大幅度加速mysql查询速度
在数据库中运行 SHOW VARIABLES LIKE '%query_cache%';
显示结果 若query_cache_size不为0,query_cache_type = ON 则已开启。
若没有开启可以参照此文开启 https://blog.csdn.net/jilindaxue/article/details/81588557
八、使用redis缓存
WordPress采用的是动态数据库查询技术。通俗的说,就是用户访问每篇文章或页面,都会向数据库发送一条查询命定,数据库根据命定查询之后,反送查询结果。如果访问量大的时候,会出现频繁的查询,所以这会减慢网站速度。如果服务器性能不高,瞬间网站就崩溃了,使用Redis可以减少数据库的查询次数。
在BT面板开启PHP扩展里的redis扩展,再使用 Redis Object Cache 插件来开启redis缓存
九、memcached和opcache
Memcached 是一种高性能的分布式内存对象缓存系统,在动态程序中使用 Memcached, 既能提高访问的速度,同时还减低了数据库的负载。
需要注意的是 redis缓存 和 memcached搭配opcache缓存 这两种方案,选一种优化就行了。
这里我们需要配合WPJAM插件来使用,在BT面板的PHP扩展中,安装memcached和opcache,然后将 wpjam-basic/template/ 目录下的 object-cache.php 文件复制到 wp-content 目录下,注意不是 wp-content/plugins/。
WordPress 会自动检查在 wp-content 目录下是否有 object-cache.php 文件,如果有,直接调用它作为 WordPress 对象缓存机制。
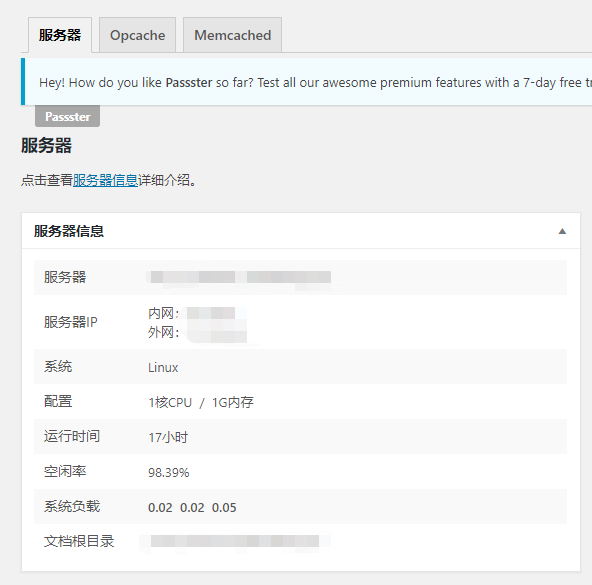
安装成功之后,WPJAM Basic 会自动在 WordPress > WPJAM 菜单下的的「系统信息」 下看到 Memcached 的信息:

十、数据库添加索引
随着使用时间的增长,WP数据库中的wp_options表会变得越来越臃肿。很多插件会在wp_options表生成临时数据。表的膨胀会影响数据库的性能,然后影响到网站的速度。优化网站过程中优化wp_options表非常重要。
比较简单的优化方案时是给wp_options表添加索引,可以拥有更快的查询速度。
登陆phpmyadmin然后执行一个SQL命令来查询是否创建了索引
SHOW INDEX FROM wp_options;

创建索引SQL语句如下:
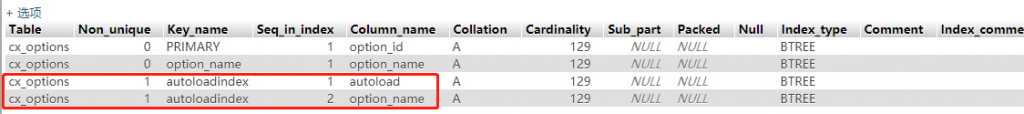
CREATE INDEX autoloadindex ON wp_options(autoload, option_name);
创建完成后再用 SHOW INDEX FROM wp_options; 检查一下即可
 橙苏博客
橙苏博客
