前面初级和中级教程主要是讲解VPS的优化和数据库优化已经CDN和缓存等,一般来说,经过这四种优化,基本上就够用了,但是博主最近遇到一个很奇葩的事,就是本站突然变慢了,以往站点主页打开时间在0.2秒左右,文章页打开在0.5秒左右,但是最近主页打开需要3秒多,文章页打开需要5秒了,这明显是不正常的。
wordpress变慢的检查思路如下:
- 停用所有插件并恢复默认主题,如果速度正常了,那么是插件或者主题问题
- 在默认主题下,挨个启用插件,一一排查插件问题
- 在排除插件问题的前提下,再启用网站主题
- 启用主题后,如果还是慢,再删除主题,重新下载原版主题
整个流程检查了一遍,都没得问题,那么问题在哪里呢?
我使用了Google的PageSpeed insights,扫描了一下网站,发现服务器的响应时间(TTFB)竟然高达5秒多,正常的TTFB时间应该在50-100ms左右,超过500ms,就会感觉明显的延迟。
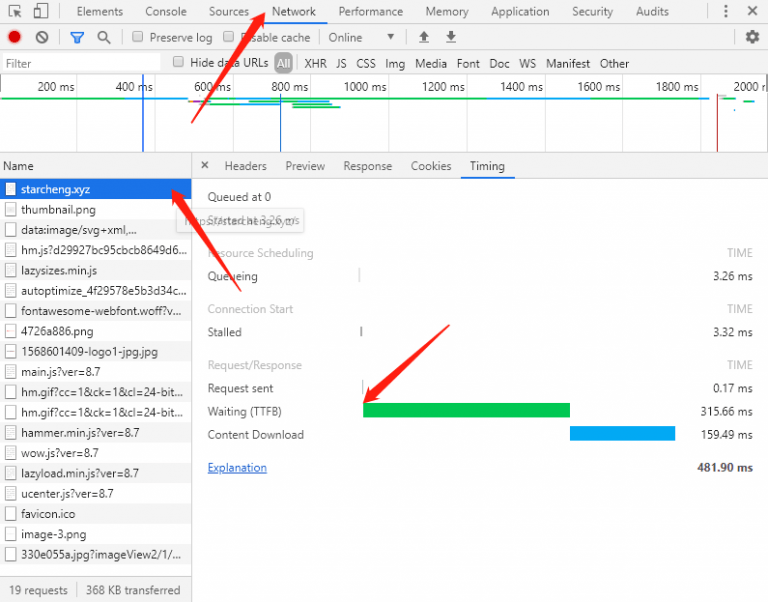
这个TTFB时间怎么查看呢,使用google浏览器,按F12,选择Network,然后crtl+F5强制刷新页面,再单击当前页面,就能看到TTFB时间了

如何查看服务器TTFB最短时间 :
因为每台服务器的性能是不一样的,那么每台服务器的TTFB的时间也是不一样的,这个参数该如何查看呢?很简单,用宝塔面板新建一个网站,在网站的根目录只放一个index.html文件就行,这个文件也要尽可能的小,比如这样:

之后呢,再访问这个页面,查看TTFB时间就行了,下图可以看出我的服务器TTFB最短时间应该是100ms左右

在知晓服务器最短TTFB时间后,就可以和网站的TTFB时间有一个对比,如果差不多,那么就不考虑TTFB,如果差距很大,那么我们就可以进行一下优化。
影响TTFB响应时间主要有这几个原因:
- 服务器性能(这个肯定拯救不了,除非换服务器)
- 数据库查询时间(数据库缓存,索引)
- 用户与服务器距离远(比如服务器在国外,用户在国内,千里迢迢肯定快不了)
- 网站的缓存机制,CDN,JS、CSS等阻塞渲染的资源,还有未使用的CSS
数据库索引和缓存我在之前的中级教程里已经提到过了,这么不再赘述。
缓存这方面,我是采用的wp-super-cache搭配mencached+opcache。
检查了一下wp-super-cache的配置,应该是没得什么问题,不会配置的可以参考 WP-Super-Cache配置说明教程 , 或者使用wp-fast-cache插件,这个插件设置起来很简单。但是在mencached+opcache的缓存组合中,发现mencached命中率不到80%,太低了,于是在此基础上呢,我又增加了一个缓存插件,cachify,这个插件极大的减少了TTFB时间。
Cachify: 以静态页面的形式把内容存储到数据库、硬盘、或者 Memcached 中、用户再次访问这个页面的时候,服务器直接从内存里面读取缓存过的页面 ,配置也很简单。
首先把下面的代码复制nginx的配置文件中,一定要放到server里面,不要放错位置了
location / {
error_page 404 405 = @nocache;
if ( $query_string ) {
return 405;
}
if ( $request_method = POST ) {
return 405;
}
if ( $request_uri ~ "/wp-" ) {
return 405;
}
if ( $http_cookie ~ (wp-postpass|wordpress_logged_in|comment_author)_ ) {
return 405;
}
default_type text/html;
add_header X-Powered-By Cachify;
set $memcached_key $host$uri;
memcached_pass localhost:11211;
}
location @nocache {
try_files $uri $uri/ /index.php?$args;
}
然后删除浏览器缓存,再查看一下TTFB时间,通常到300ms左右,慢的时间会有1秒多,但是比起之前5秒,已经好太多了。
之后呢,我顺带把 PageSpeed insights上显示未使用的CSS和阻塞渲染的资源处理了一下。
在页面顶部的JS(JavaScript)和CSS未下载执行前会阻止网页的渲染过程,这里我们可以使用Async JavaScript 插件来解决,配置如下:

当我们的浏览器浏览网页时,Javascript和CSS文件是分开加载的。如果我们合并了Javascript和CSS文件之后就可以减少一次http请求, Autoptimize插件可以合并并且压缩 JS 和 CSS , 设置起来也很简单,插件里勾选优化JS,CSS和HTML就行了。
最后再给静态资源添加浏览器缓存过期时间,把这段代码添加到 .htaccess内
静态资源缓存通常通过添加expire头来实现。这会给你的静态资源添加时间戳,告诉浏览器,此静态资源多少多少时间内不会更改,浏览器再次访问时就会检查文件的过期时间标头来确定是否需要重新下载静态资源。通过配置缓存过期标头可以大量节省服务器带宽和服务器计算资源。
<IfModule mod_expires.c> #If mod_expires is installed
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Your html
ExpiresByType text/html "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# Rss Feeds
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
# Favicon
ExpiresByType image/x-icon "access plus 1 week"
# Media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# HTC files (css3pie)
ExpiresByType text/x-component "access plus 1 month"
# Don't forget Webfonts!
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType application/x-font-woff2 "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# CSS and JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
</IfModule> #End if 橙苏博客
橙苏博客
